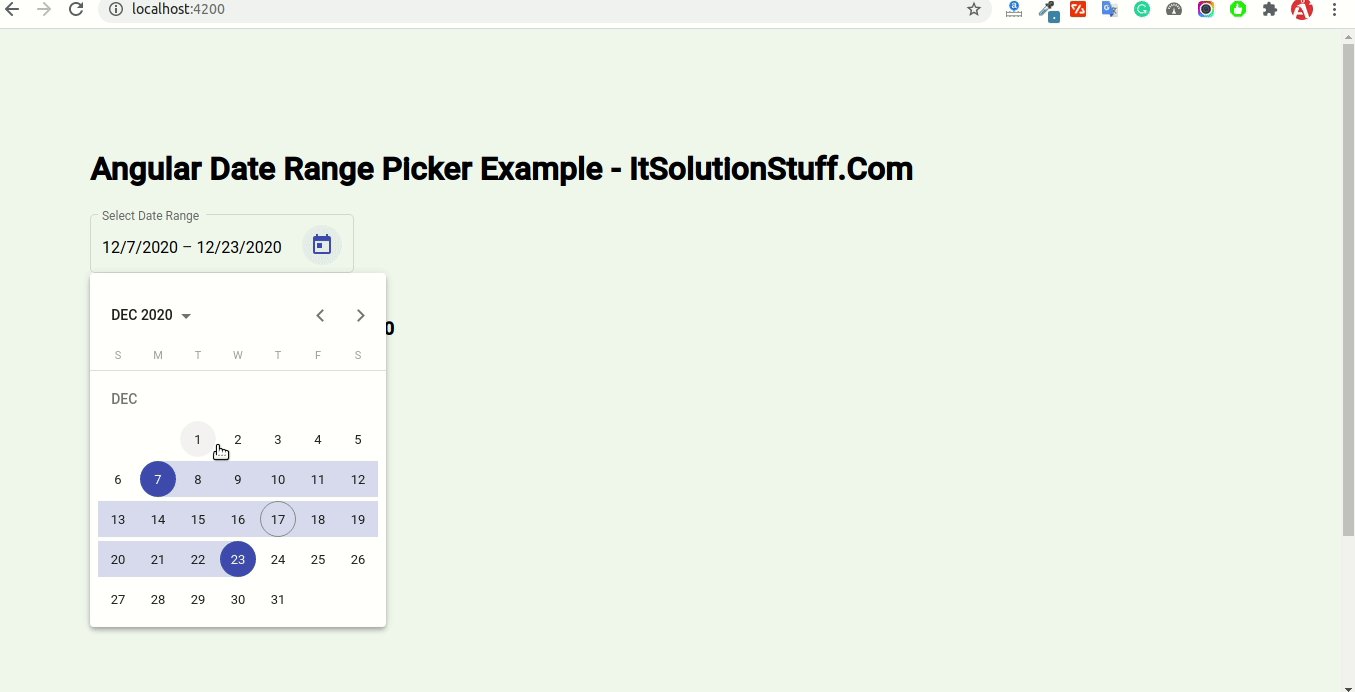
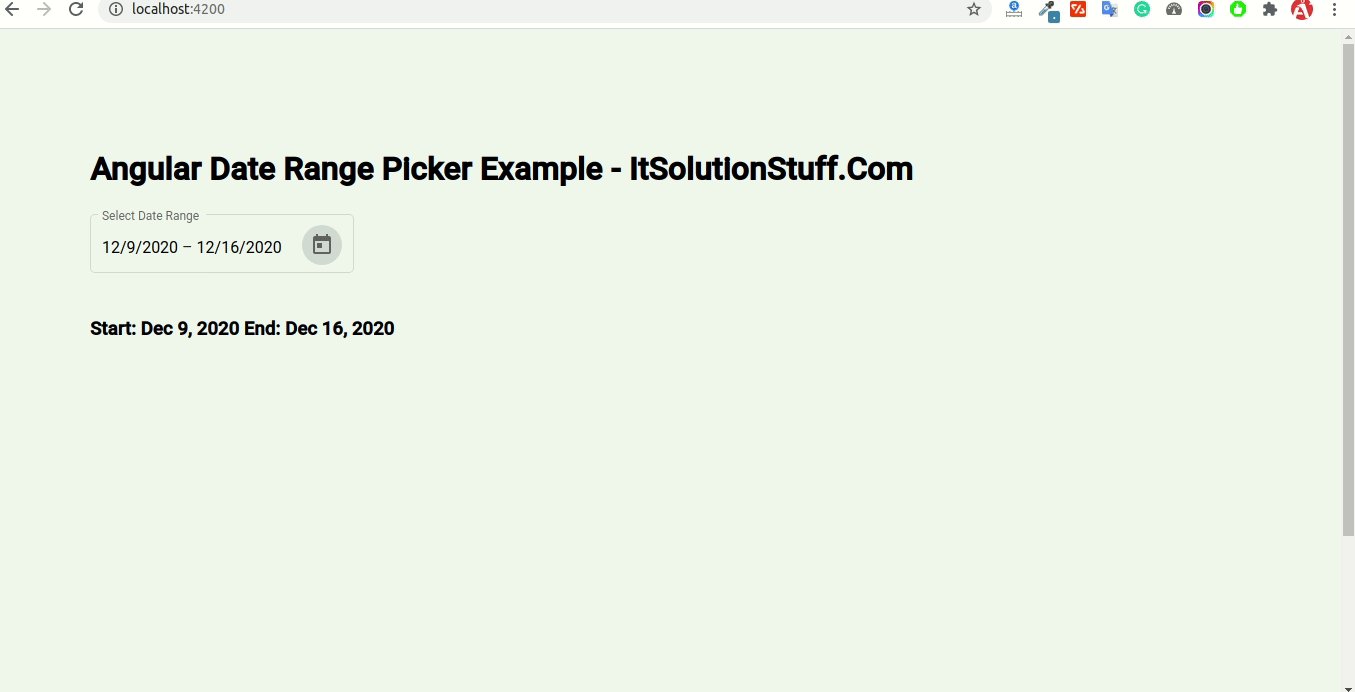
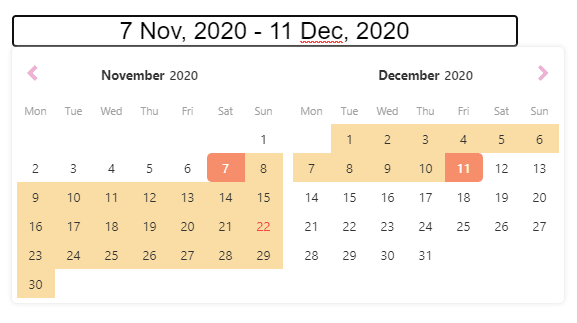
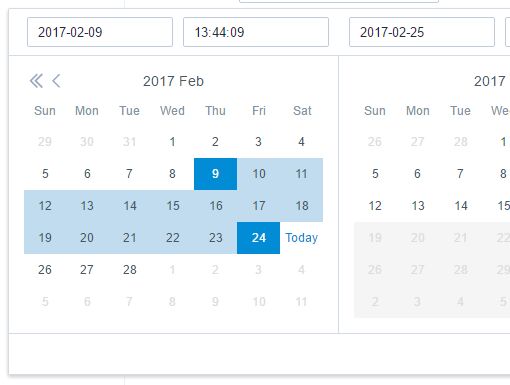
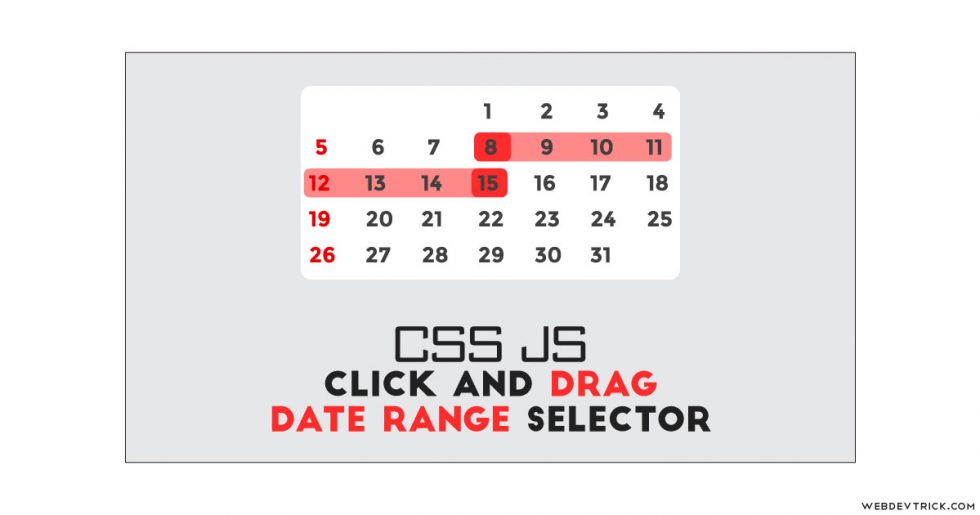
· i have a parameter field on selection screen of type SYDATUM iam using RANGES to select range of dates from 1st january 06 till the date i select in the selection screen i will pass 1st january 06 in LOW and parameter date in HIGH i want to select all the dates between this range and store it into a internal table how can i do itConsecutiveClicks Allow range selection by clicking consecutively two dates2107 · Introduction Date Range Picker allows users to select a range of start dates and end dates from the calendar popup Date Range Picker has various uses For example, it can be used for Creating sessions for multiple days Selecting tour dates Selecting leave dates from the calendar while applying for leave

50 Best Date And Time Picker Jquery Plugins Of 17 Web Development Blog Laravel Wordpress Js Jquery News And Tutorials
Date range picker html5
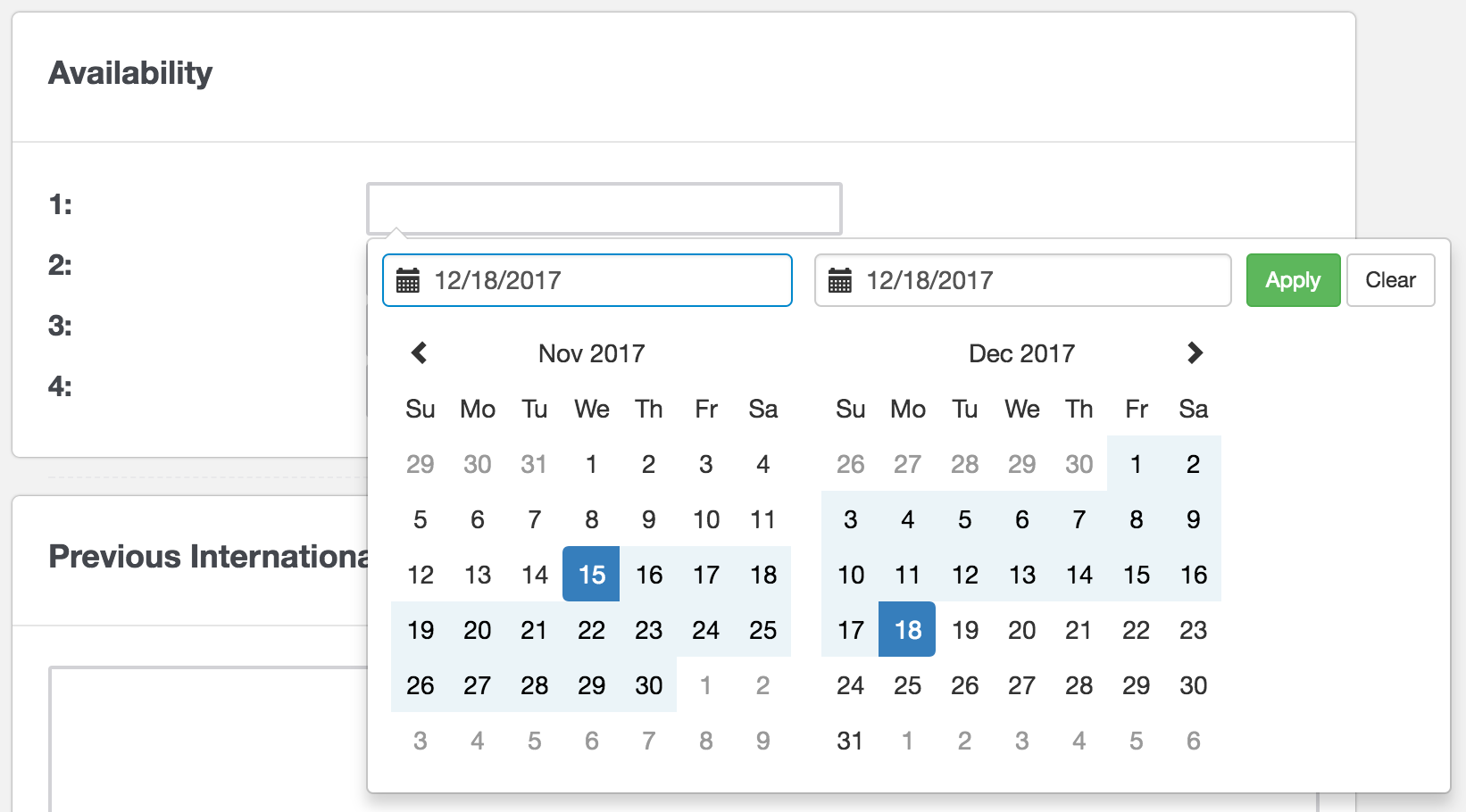
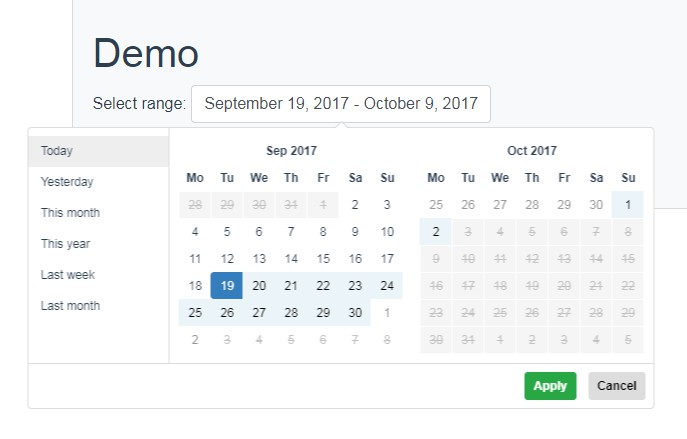
Date range picker html5-This demo shows how the Datepicker component works for range selections You can easily enable users to select a date range in a handy manner Range selection in jQuery DatePicker Widget Demo Kendo UI for jQuery1901 · Basically, the date range selector is a kind of range selector for selecting between a date to another date Suppose you can to select a period like 1ts Feb to 12 Feb, you can select the range by click on the 1st date and drag to 12th And mostly website uses two inputs for the start date and end date, but this is a new and cool concept




Daterangepicker Ui Controls Webix Docs
The format of the date to display in the browser Defaults to "yyyymmdd" The date range shown when the input object is first clicked Can be "month" (the default), "year", or "decade" Which day is the start of the week Should be an integer from 0 (Sunday) to 6 (Saturday) The language used for month and day namesThe HTML5/JavaScript (JS) Range Selector control provides an intuitive interface for selecting date, category, and numeric ranges from a larger collectionYou can set a default value for the input with a date inside the value attribute, like so The displayed date format will differ from the actual value — the displayed date is formatted based on the locale of the user's browser, but the parsed value is always formatted yyyymmdd
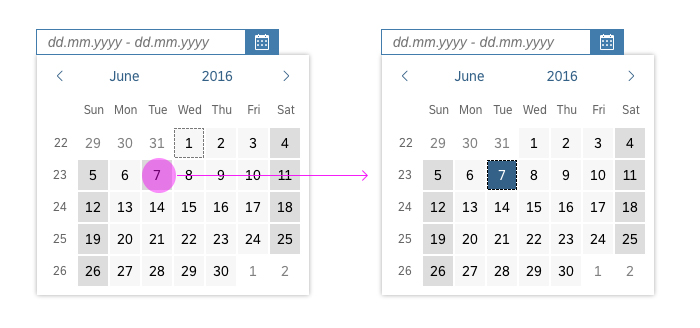
Recently, I managed to understand its code and now I'm going to share my knowledge with you guys through a step by step example In this tutorial, we will be creating an Angular Material Date Range Picker So, let's get ready and follow along with meDaterangesselector A jQuery plugin to create and manage date ranges Written by Albert Gonzalez and released under the Unlicense See it in action! · Range selection in a DateRangePicker can be madetoorder with desire restrictions based on application needs Restrict the range within a range You can restrict the minimum and maximum date that can be allowed as start date, end date in a range selection with help of min, max properties min – sets the minimum date that can be selected as
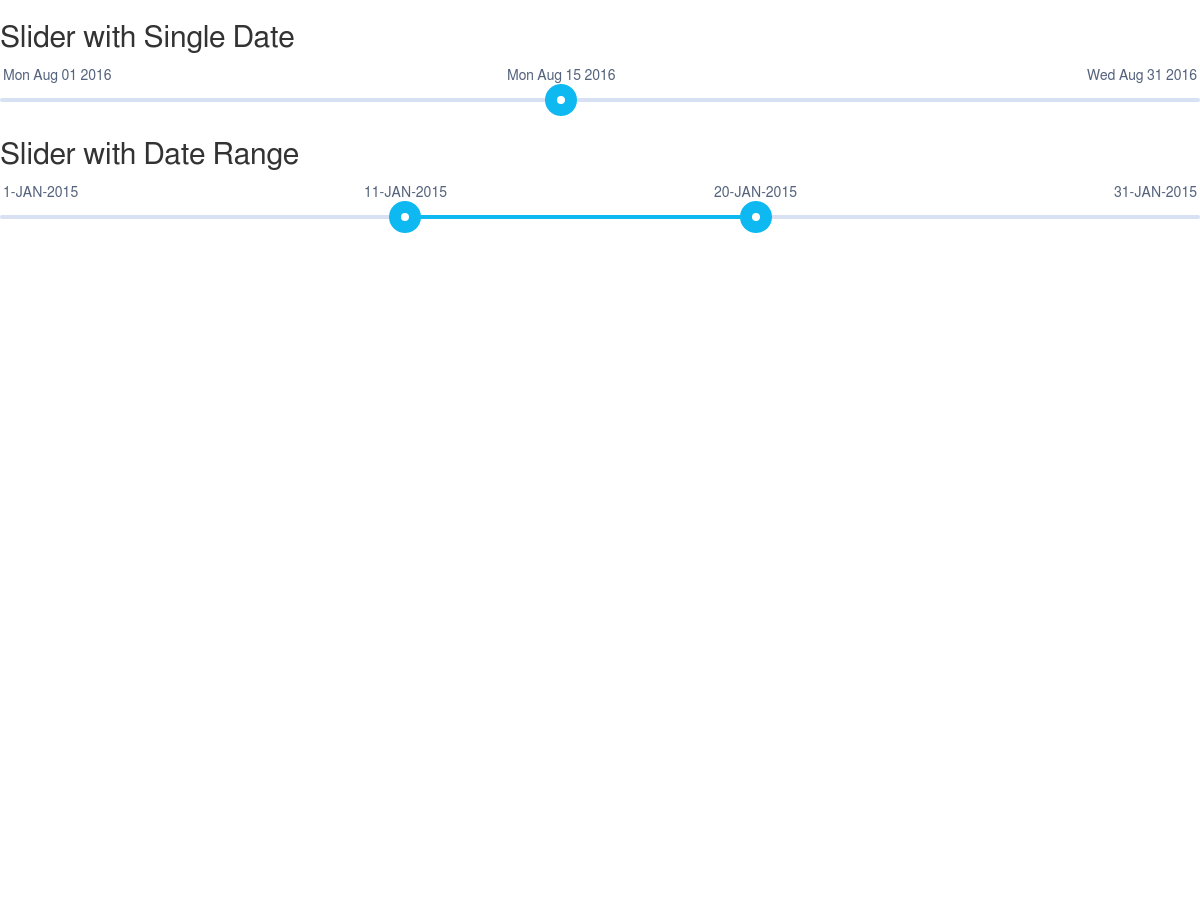
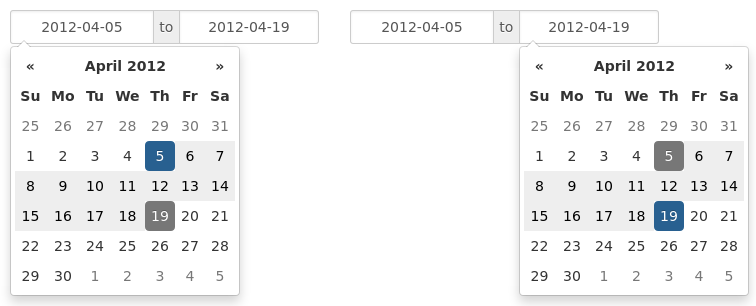
· The WPF toolkit Calendar allows range selection, but it is not a drop down I added a ComboBox to my control, with the WPF calendar as a ComboBoxItem (see Xaml below) The only problem is that I can not figure out how to display the date/daterange in the combo edit boxOriginal Docs This date range picker component for Bootstrap creates a dropdown menu from which a user can select a range of dates I created it while building the UI for Improvely, which needed a way to select date ranges for reports If invoked with no options, it will present two calendars to choose a start and end date fromThis UI component represents a scale (numeric or datetime) and two sliders A user selects the required range by moving the sliders A chart can be displayed in the background of the RangeSelector UI component This allows end users to select the required range in a chart series



Github Td Berlin Bootstrap Daterangepicker Date Range Picker Component For Bootstrap




Material Inspired Date Date Range Picker Dudatepicker Free Jquery Plugins
· $(function { $("#sliderrange")slider({ range true, min new Date('')getTime() / 1000, max new Date('')getTime() / 1000, step , values new Date('')getTime() / 1000, new Date('1301')getTime() / 1000, slide function (event, ui) { $("#amount")val((new Date(uivalues0 * 1000)toDateString()) " "This example demonstrates the range selection between dates To enable range selection feature you need to set the RangeSelectionMode property to one of the following values OnKeyHold Allow range selection by pressing Shift key and clicking on the date;The HTML5/JavaScript DateRangePicker is a lightweight and mobilefriendly control that allows end users to select start and end date values as a range from a calendar popup or by entering the value directly in an HTML input text box Predefined set of date ranges




Material Design Date Picker In Android Geeksforgeeks




Airbnb Date Picker In Tableau Viz Simply
The second click completes a date range selection, which becomes highlighted If the Shift key is held down (or rightclick is used), it appends to the currently selected range You can also drag dates (and time dimensions) into a Workspace project You can select specific days, weeks, months, years, or a rolling date Using Date Ranges andSelect second date after the first selected date selectBackward Type Boolean;Definition and Usage The defines a date picker The resulting value includes the year, month, and day Tip Always add the tag for best accessibility practices!




Flexible Date Range Picker With Moment Js Lightpick Js Css Script




Angular 12 Calendar Tutorial With Ngx Bootstrap Datepicker Examples Positronx Io
Input Type Datetimelocal The specifies a date and time input field, with no time zone Depending on browser support, a date picker can show up in the input fieldJQuery (plugin only) Clears the selected date range destroy () jQuery (plugin only) Removes the date range picker functionality completely This will return the element back to its preinit state, preserving any selected date range widget () jQuery Returns aIf you're using a bundler, eg webpack, you'll need to import Litepicker import Litepicker from 'litepicker';




Asp Net Web Forms Daterangepicker Control Syncfusion




Date Range Picker For Bootstrap Html Lion
From Back to Gallery Get Code Get CodeIn Angular 10, its developers have introduced a new Date Range Picker, that looks cool!!!Most of the date picker use a calendar to let user choose a date and fill the date into a textbox As of writing, the only web browser completely support date time input is Opera (v11) and Google Chrome (v) In HTML5, it is the job of web browser to ensure user can only enter a valid date time string into the input textbox




Reset Time On Daterangepicker Stack Overflow




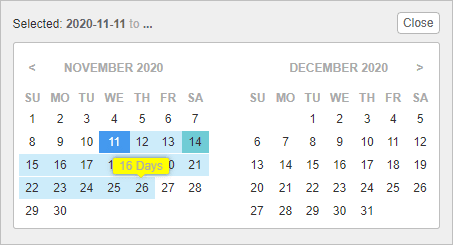
Daterangepicker Select Range Within One Month Stack Overflow
Array of disabled dates Array can contains ranges, allowed the same format as in options minDate, maxDate Ex moment()startOf('month'), '', '' selectForward Type Boolean;JQuery Date Range Picker is a jQuery plugin that allows user to select a date range Requires jQuery 17 (MIT LICENSE), Moment 281 (MIT LICENSE) Supports IE8, Firefox, Chrome, Safari and other standard HTML5 browsers Supports multilanguage, you can choose a defined language or set it to autodetect modeYou can also specify an initial date range for the range selector dygraph (nhtemp, main = "New Haven Temperatures") %>% dyRangeSelector (dateWindow = c ("", ""))




13 Bootstrap 4 Date Pickers Examples Flatlogic Blog




Spring Boot Bootstrap Thymeleaf Date Range Picker Frontbackend
If you encounter errors in Typescript, try adding esModuleInterop true to your tsconfigjson (see issue #53) Now you can create Litepicker instance const picker = new Litepicker( { element documentgetElementByIdDate Range Picker for Bootstrap This is a fork of the Date Range Picker for Bootstrap by Dan Grossman While initially being used as a sandbox to try out new features/improvements for the picker, unless the custom range selector is triggered Usage Examples Basic Date Range Picker Basic Single Date PickerInstall Download the js and css files or install them using npm



Date Pickers Material Design




Caleran Date Range Picker By Tpaksu Codecanyon
Select a date from a popup or inline calendar jQuery UI Datepicker Default functionality Date The datepicker is tied to a standard form input field Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close# Adjust Date Range Times When used with date ranges, the modelConfig may be specified as an object with start and end properties For example, when the users selects a date range, we might want to set the selected range to start at the very beginning of theOptions startDate(Date or string) The beginning date of the initially selected date range If you provide a string, it must match the date format string set in your localesetting endDate (Date or string) The end date of the initially selected date range minDate (Date or string) The earliest date a user may select




React Datetime Picker Components Onaircode




Jquery Date Range Picker Plugin Jszen
· Please Enter Date Between and Try it » The above code will show the calender betwen the added range and the date fields within the range will be selectable · timeRangeWheelSlider is a jQuery plugin to create a circular, SVGbased, touchenabled, knobstyle, 24hour time range selector (duration picker) using d3js library The time range wheel slider enables the user to select a time range with mouse drag or touch swipe events How to use it 1 Load the Font Awesome for the drag/touch handles · Well, not every date picker fits every interface, just like not every interface actually needs a date picker But when a date picker _is_ required, quite often it's just a bit too tedious and annoying to specify that one date, and too often it produces irrelevant results or even a zeroresults page, although just a few minor refinements would make it much easier to use




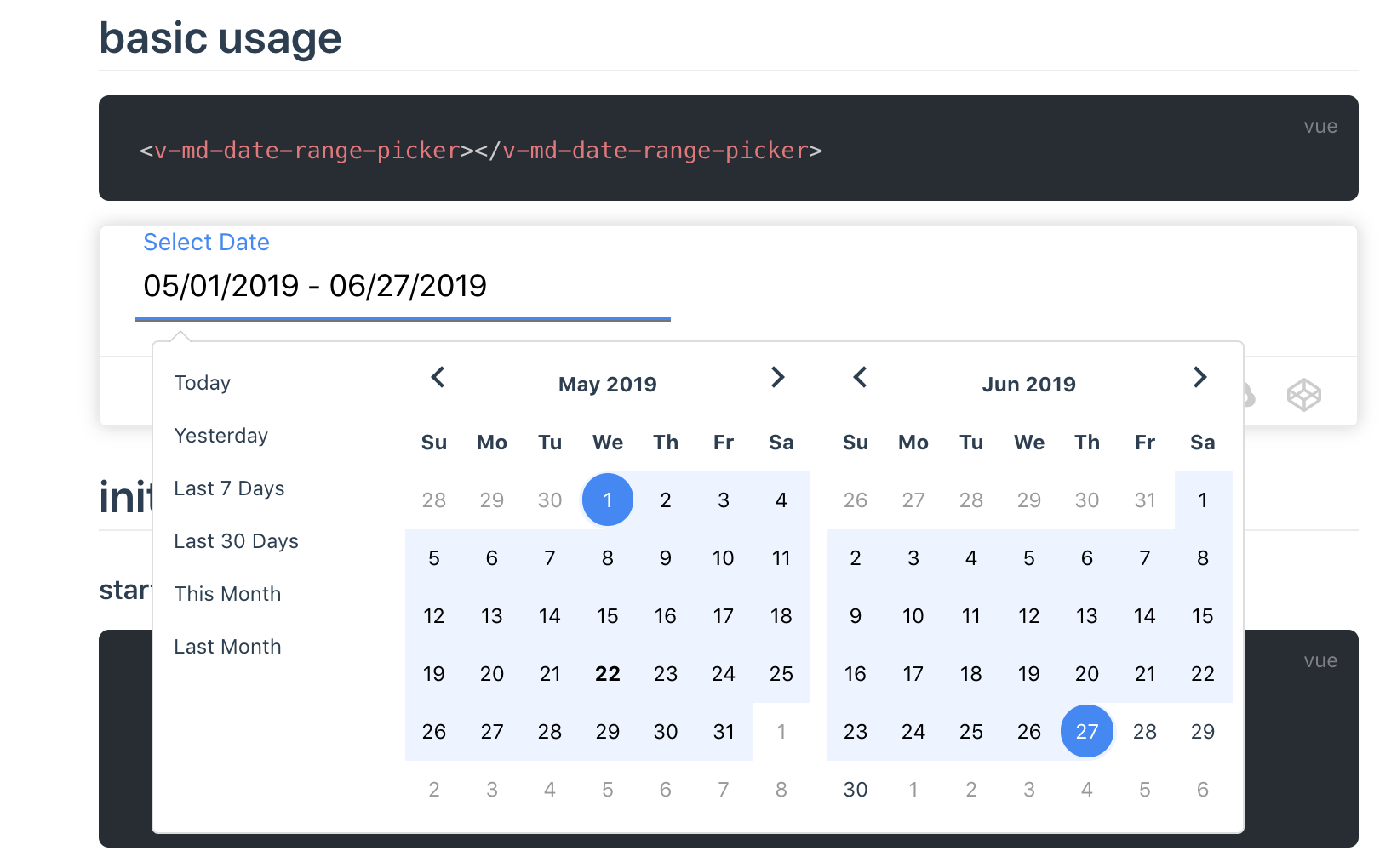
Vue Date Range Picker Component Vue Script




Accessibility And Selecting Range Of Dates Stack Overflow
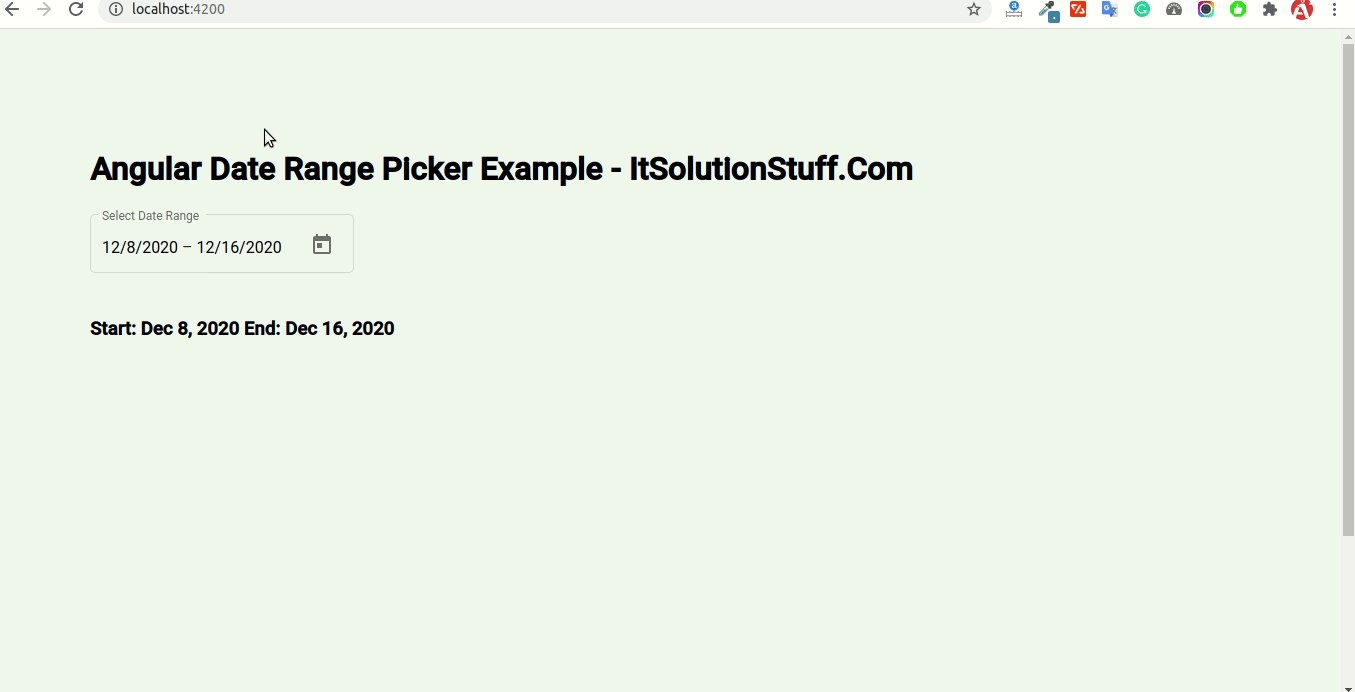
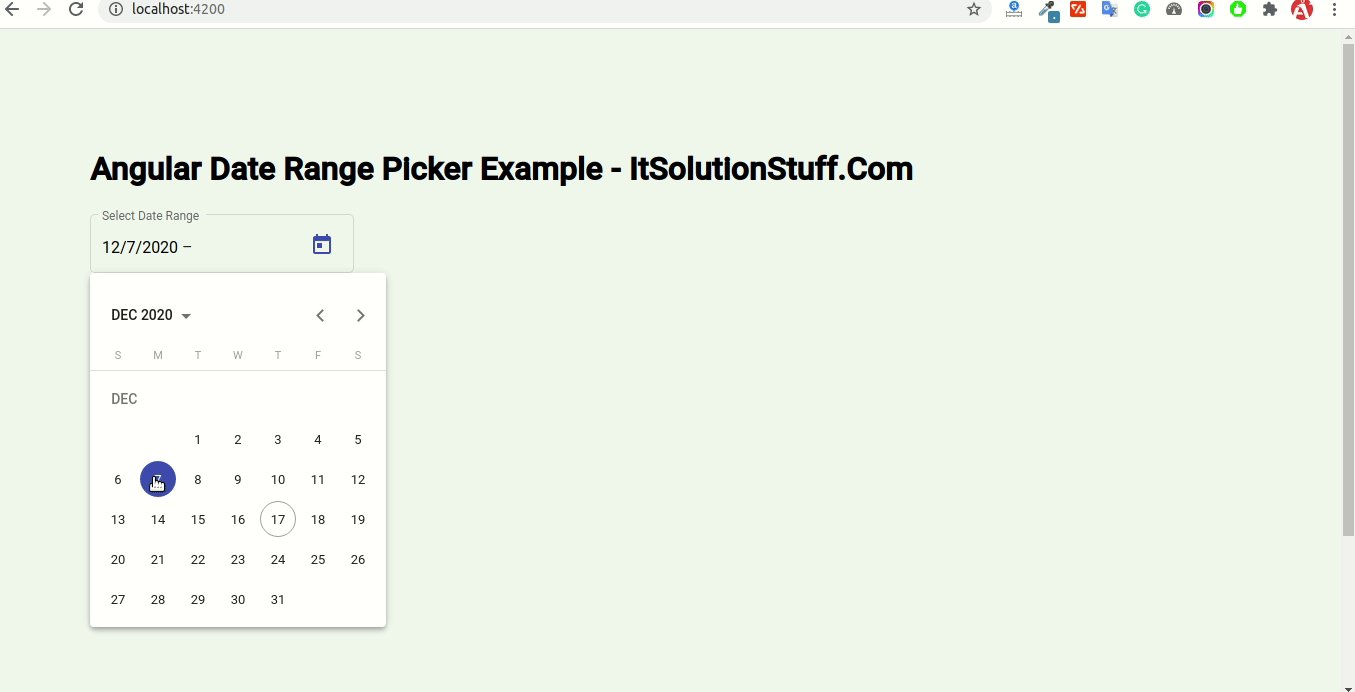
1405 · It creates a dropdown menu from which a user can select a range of dates There is no dependency with jquery, moment, or bootstrap Features include limiting the selectable date range, localizable strings and date formats, a single date picker mode, and predefined date ranges JS Interop is used for popup positioning and outside click handlingPandasdate_range ¶ Return a fixed frequency DatetimeIndex Left bound for generating dates Right bound for generating dates Number of periods to generate Frequency strings can have multiples, eg '5H' See here for a list of frequency aliases Time zone name for returning localized DatetimeIndex, for example 'Asia/Hong_Kong'1812 · Hello Dev, This article will give you example of angular material date range picker i explained simply about angular date range picker example if you have question about how to use date range picker in angular then i will give simple example with solution it's simple example of angular matdaterangeinput




Angular Material Date Range Picker




Github Evansmwendwa Ng2 Daterangepicker Usage Demos Update In This Url
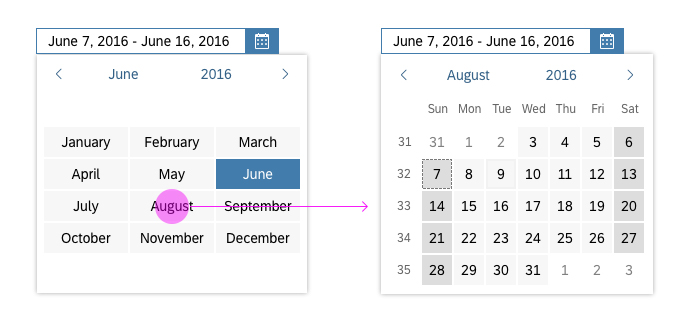
Date pickers let users select a date or range of dates They should be suitable for the context in which they appear Date pickers can be embedded into dialogs on mobile Usage The following image shows a date picker and a range date pickerSelect second date before the first selected dateCertain HTML elements use date and/or time values The formats of the strings that specify these values are described in this article Elements that use such formats include certain forms of the element that let the user choose or specify a date, time, or both, as well as the and elements, whose datetime attribute specifies the date or date and time at which the




Daterangepicker Ui Controls Webix Docs




Blazor Daterange Picker Overview Telerik Ui For Blazor
Originally built for reporting at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or{html_select_date} is a custom function that creates date dropdowns It can display any or all of year, month, and day All parameters that are not in the list below are printed as name/valuepairs inside the tags of day, month and year3103 · The date ranges selector plugin uses jQuery UI datepicker widget to create userfriendly date pickers for hotel/ticket booking apps How to use it 1 Load the necessary jQuery library and jQuery UI's files in your html document




7 Best Custom Range Slider Javascript Libraries 21 Update Css Script




Convenient Date Range Picker For Jquery Ui Date Ranges Selector Free Jquery Plugins
Copypaste the stylesheet into your to load the CSS Copypaste the following near the end of your pages under JS Implementing Pluginsto enable itDefine a range of dates to be allowed after the first date have been picked Some dates have been disabled to show up how adjustRangeToDisabled works Days range This way you can automatically select a range of days with respect to the day clicked In this example the day range is set to 0, 5, which means from the day clicked to 5 days in2606 · Date range functionality in Datepicker has been introduced in Angular 10 To select a date range instead of a single date, we need to create Datepicker using , and elements The consists two text input, one for start date and another for end date




Datepicker Date Range Picker Component For Vue2 Codespots Com




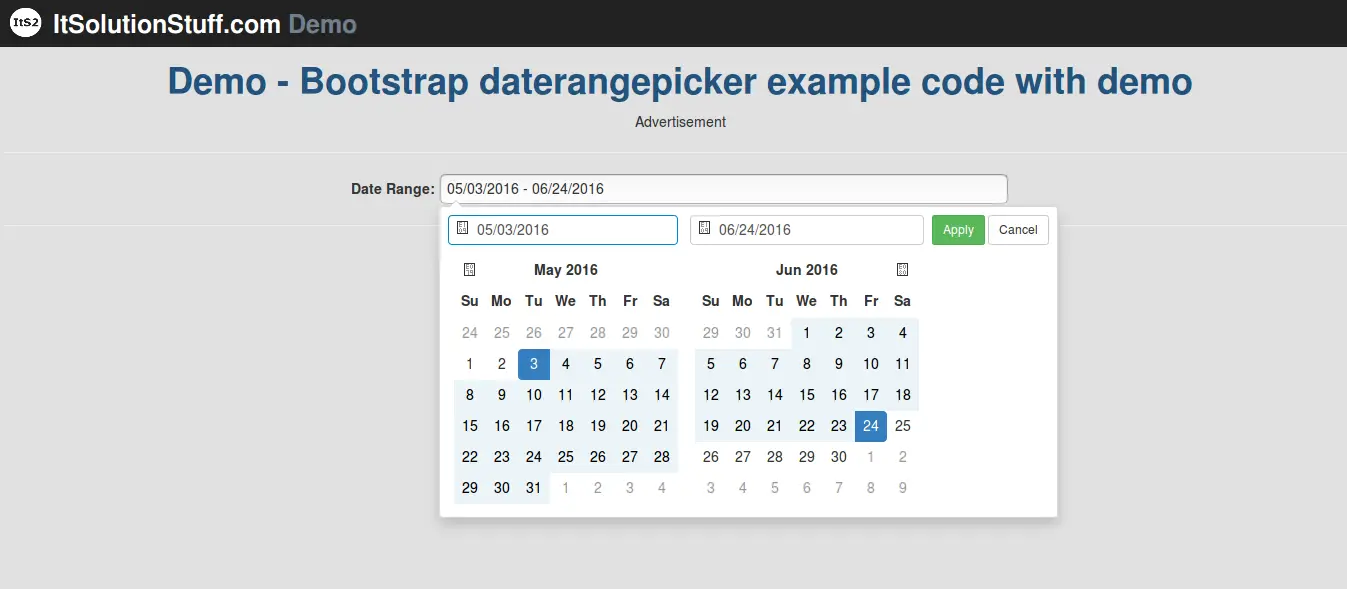
Angular 11 10 Date Range Picker Example Itsolutionstuff Com
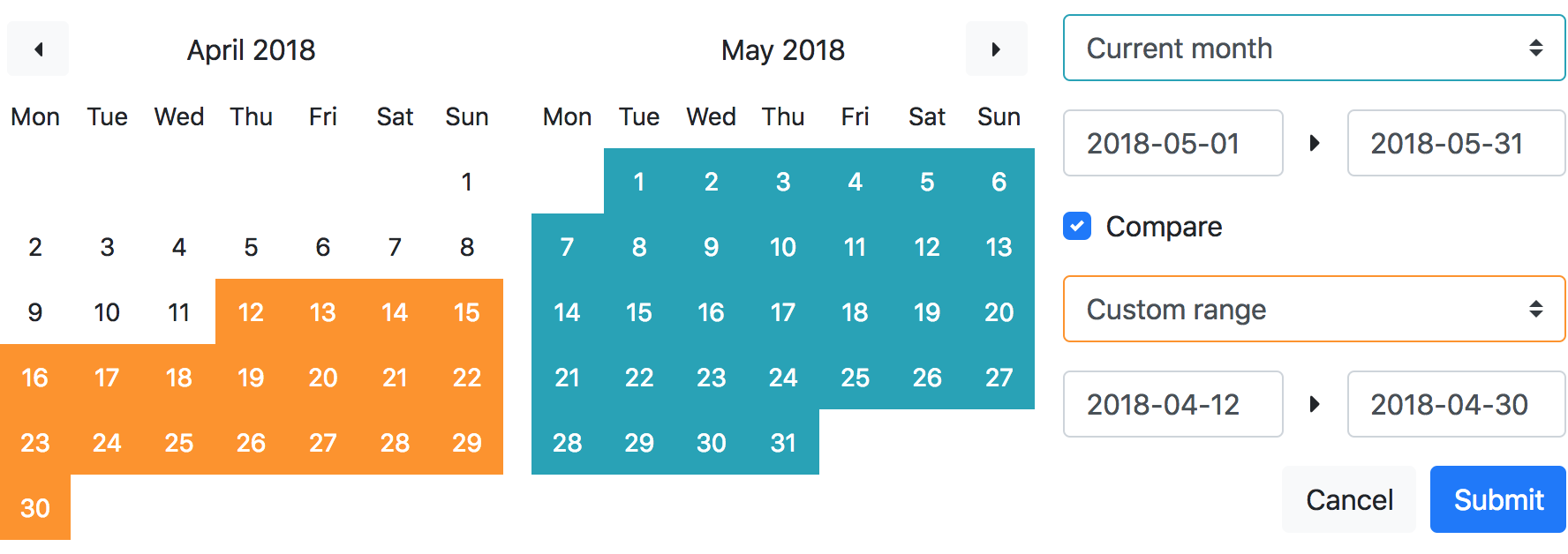
Range Selector helps to use scroller by providing a set of buttons to select certain periods of time Range Picker helps to use scroller by providing two input fields of preset format so a user can type in start and end dates Modules Both the range selector and range picker require the · Emitting custom ranges Note that the user can pick From and To dates for their custom range we need to properly handling the emitted value Right now, we are emitting an input event when the user selects "Custom Range" Since calculateRangeForType doesn't have a case for custom our component emits null Our desired behaviors are If the user picks a preset range




Date Range Picker Autoapply True Doesn T Work With Timepicker True Stack Overflow




Angular Version 10 Date Picker Range Selection In Angular Material Ui




Top 5 Best Open Source Date Range Pickers Our Code World




Bootstrap Date Range Picker Custom Event Call Stack Overflow




Date Range Picker Html




Jquery Date Range Drupal Org




Open Bootstrap Angular Range Date Picker On Click Stack Overflow




7 Best Custom Range Slider Javascript Libraries 21 Update Css Script




Date And Time Selector Adobe Commerce Developer Guide




Using Date Range Picker With Rails By Abhishek Kanojia Medium




37 Bootstrap Datepicker Examples For All Types Of Forms And Websites




50 Best Date And Time Picker Jquery Plugins Of 17 Web Development Blog Laravel Wordpress Js Jquery News And Tutorials




25 Reactjs Date Pickers



Html5 Range Slider Input Rangeslider Js Javascript Html5 Jquery Vue Js Rect Js Mobile




Angular Material 11 10 Datapicker With Range Selection Using Ngx Daterangepicker Material Freaky Jolly




Cannot Select A Date Range From Jquery Datepicker Date Range Selector In Selenium Java Stack Overflow




Date Range Selection Sap Fiori Design Guidelines




Angular Date Range Picker With Custom Range Presets Add Custom Range Preset Buttons To Angular S Date Range Picker And Learn Some Typescript Tricks On The Way Qupaya




Date Range Slider Plunker




Top 5 Best Open Source Date Range Pickers Our Code World




Simple Pure Javascript Date Range Picker Trippicker Css Script




Markup Bootstrap Datepicker Documentation




Calendar Date Range Picker By Hernan Sartorio On Dribbble




How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Caleran Date Range Picker By Tpaksu Codecanyon




Caleran Date Range Picker By Tpaksu Codecanyon




Gravity Forms How To Restrict A Datepicker Date Rangegeek Tamin




Using Date Range Picker With Rails By Abhishek Kanojia Medium




Calentim Date Time Range Picker By Tpaksu Codecanyon




A Vue Js Date Range Picker For Hotels And Multi Purpose




Date Range Selection Sap Fiori Design Guidelines




13 Bootstrap 4 Date Pickers Examples Flatlogic Blog




Customizable Datetime And Date Range Picker Plugin Gemini Datepicker Free Jquery Plugins




Date Picker Bootstrap Studio



Date Pickers Material Design




Date Range Selection Sap Fiori Design Guidelines




Tiny Customizable Date Range Picker Tinypicker Css Script




Utilizing Date Range Picker For Qualtrics Date Selection By Andrew Petrus Medium




10 Free Open Source Date Picker Plugins




Angular 10 Date Range Picker Calender Opens At Wrong Place Stack Overflow




Bootstrap Daterangepicker Example Code With Demo Using Daterangepicker Js Itsolutionstuff Com




Calentim Date Time Range Picker By Tpaksu Codecanyon




Daterange Reactive Manual




Date And Time Selector Adobe Commerce Developer Guide




Designing The Perfect Date And Time Picker Smashing Magazine




Bootstrap Datepicker Set Up Guide With 8 Online Demos And Code




Vanilla Javascript Date Date Range Picker For The Web Css Script




Vue2 Date Range Picker Based On Bootstrap Daterangepicker




How To Implement Date Range Picker In Angular 12 Positronx Io




Select Date Range In One Calendar Stack Overflow




Datetime Calendar Select Date Range In A Single Input Field Stack Overflow




Designing The Perfect Date And Time Picker Smashing Magazine



Date Pickers Material Design




Drag Date Range Selector Using Javascript And Css Click And Drag




Reusable Vue Js Components Part 4 Date Range Picker Designhammer Llc




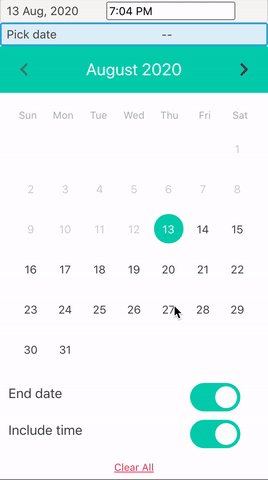
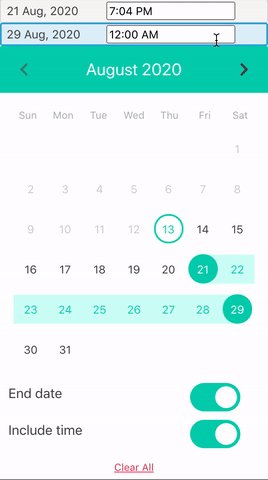
New Plugin Date And Time Range Selector Showcase Bubble Forum




How To Allow Date Range Or Multiple Dates In Date Picker




Caleran Date Range Picker By Tpaksu Codecanyon




Input Type Date Html Hypertext Markup Language Mdn




Jquery Date Range Picker For Twitter Bootstrap Free Jquery Plugins




Simple Date Date Range Picker With Jquery And Moment Js Free Jquery Plugins




Calendar Date Range Picker Daily Ui 009 On Behance



Github Fragaria Angular Daterangepicker Angular Js Wrapper For Dangrossman Bootstrap Daterangepicker




Html5 Date Range With Simple Jquery Date Range Custom Jquery Custom Javascript Date Picker Youtube




Top 5 Best Open Source Date Range Pickers Our Code World




Github Owumaro Vue Date Range Picker A Vue Component Using Bootstrap 4 Styles For Date Range Selection




React Date Range Picker




Ngx Bootstrap Daterange Picker And Date Picker




Github Ly525 Material Vue Daterange Picker A Date Range Picker Follows The Material Design Spec Powered By Vue Js Alpha




Jquery Date Range Picker To Select Year Month Or Quarter Only Techbrij




Mindsphere Web Components Date Time Range Picker




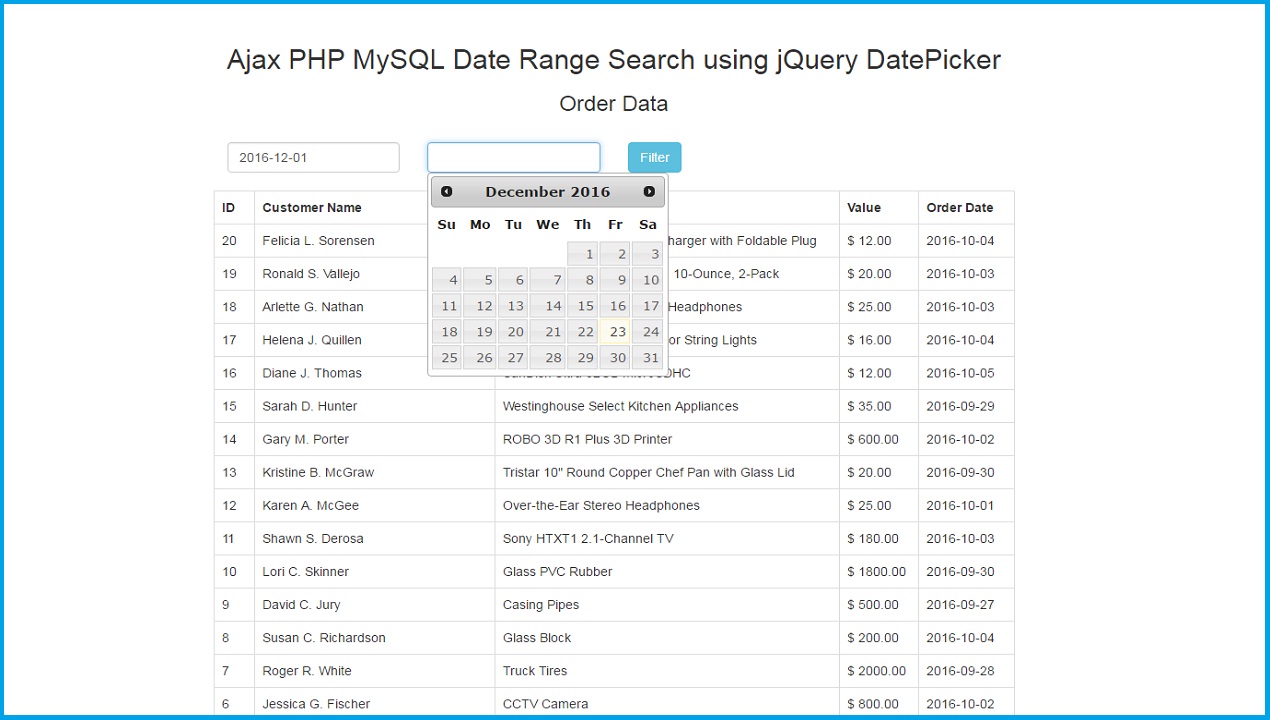
Ajax With Php Mysql Date Range Search Using Jquery Datepicker Webslesson




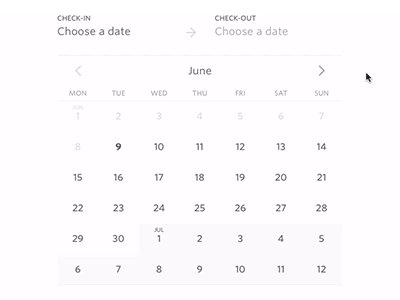
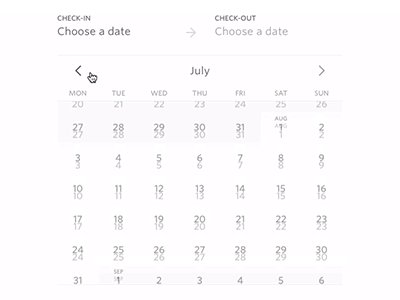
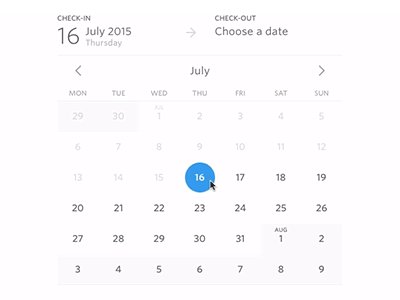
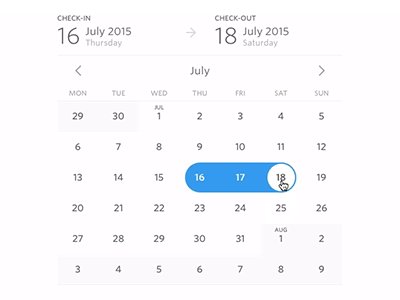
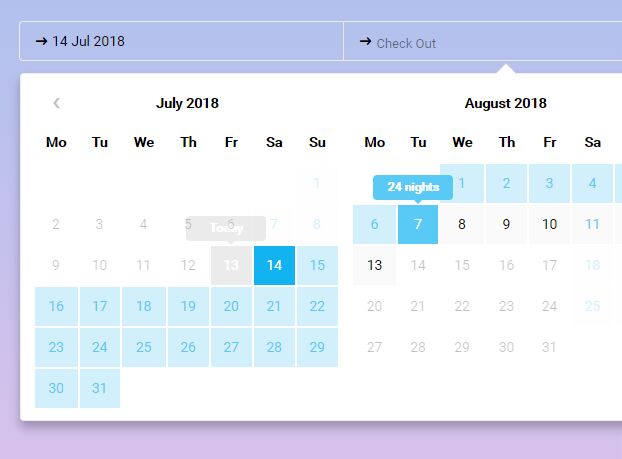
Check In And Check Out Date Range Picker Jquery T Datepicker Free Jquery Plugins




Building A Date Time Range Picker With Angular Bulma And Moment Js By Mokshith Nath Pyla The Startup Medium



0 件のコメント:
コメントを投稿